ShopDreamUp AI ArtDreamUp
Deviation Actions
Daily Deviation
Daily Deviation
November 3, 2010
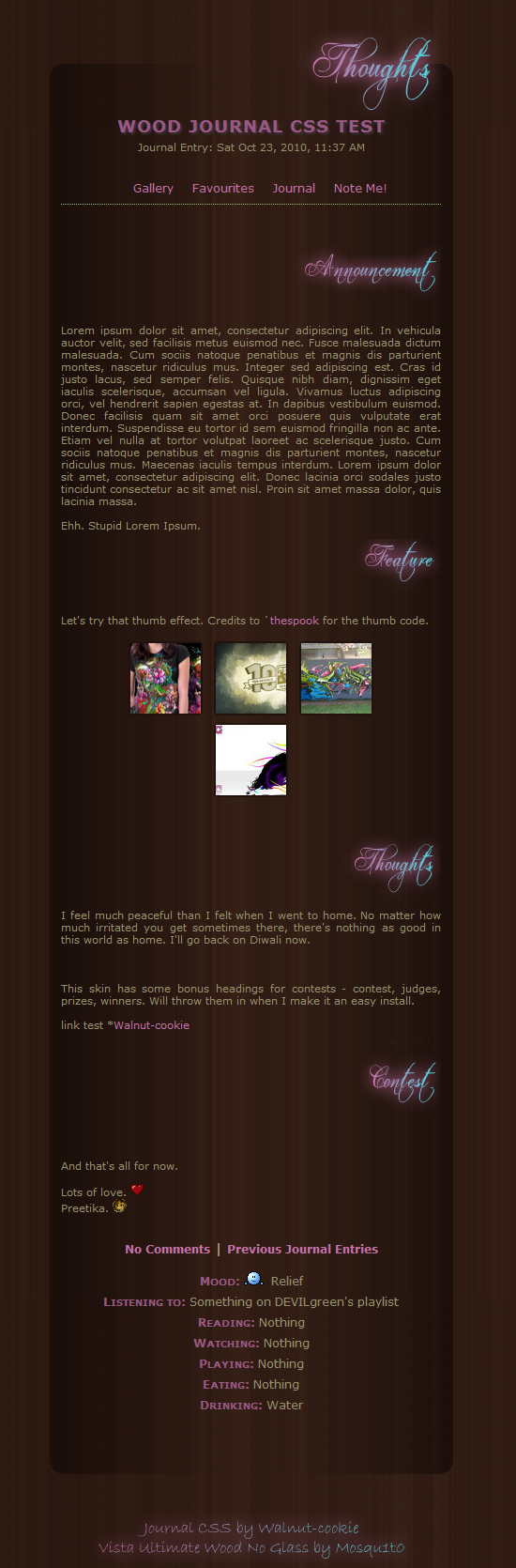
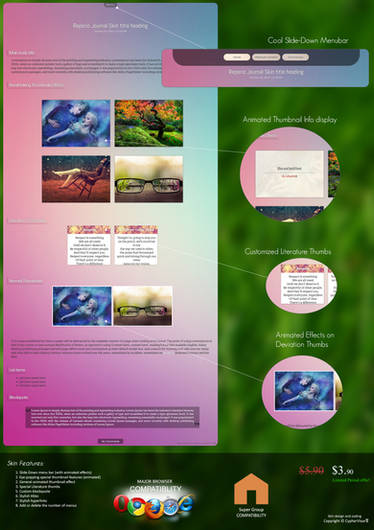
Woody Journal CSS by *Walnut-cookie is an easy to use install skin that combines classy (wood texture) and girly (pink swirly fonts) elements in a simple but effective way to give your journal a nice new look.
This deviation was featured as part of Project Educate.
[dA related > deviantART Skins & Scripts > Journal & Gallery Skins > Installable Journal Skins]
This deviation was featured as part of Project Educate.
[dA related > deviantART Skins & Scripts > Journal & Gallery Skins > Installable Journal Skins]
Featured by GinkgoWerkstatt
Description
Better not use the thumb code. Some recent changes to dA's code broke it and the code in the deviation cannot be changed.
You can see the Live preview here.
< div class = news > </ div>
< div class = feature> </ div>
< div class = announcement > </ div>
< div class = thoughts > </ div>
< div class = contest > </ div>
< div class = prizes > </ div>
< div class = judges > </ div>
< div class = winner > </ div>
You need to remove the space in div tags ofcourse.
Ask me if you need help with anything.
You're not allowed to steal the code/design partially or fully.
Comments70
Join the community to add your comment. Already a deviant? Log In
I'm using this!